UX / UI, Interfaces

Battle Tilt est un RTS, un jeu de plateau avec des cartes, un environnement et beaucoup de données à assimiler. L'interface utilisateur est donc extrêmement important.
Je me suis donc mis au défi de produire l'UX le plus complet possible en travaillant en collaboration avec l'UI Designer Paulin Goeneutte-Lefèvre.
Ce défi a été d'autant plus compliqué par la modification du Game Design au fur et à mesure du projet. Ces modifications étaient bien entendu nécessaires.
Je vais vous présenter l'évolution et les intentions derrière chaque idées proposés, qu'elles soient utilisés ou non, pour la version finale de Battle Tilt.
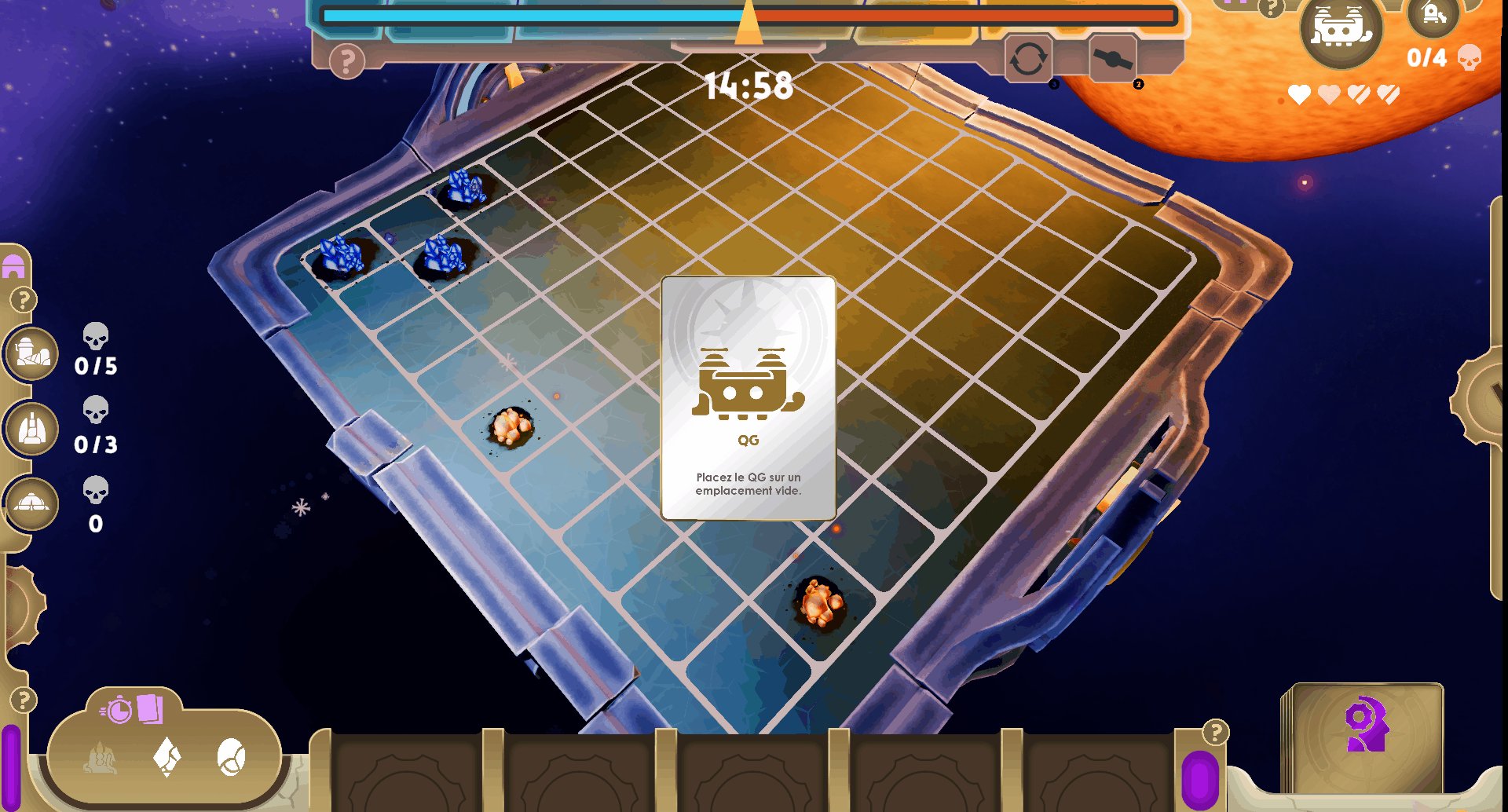
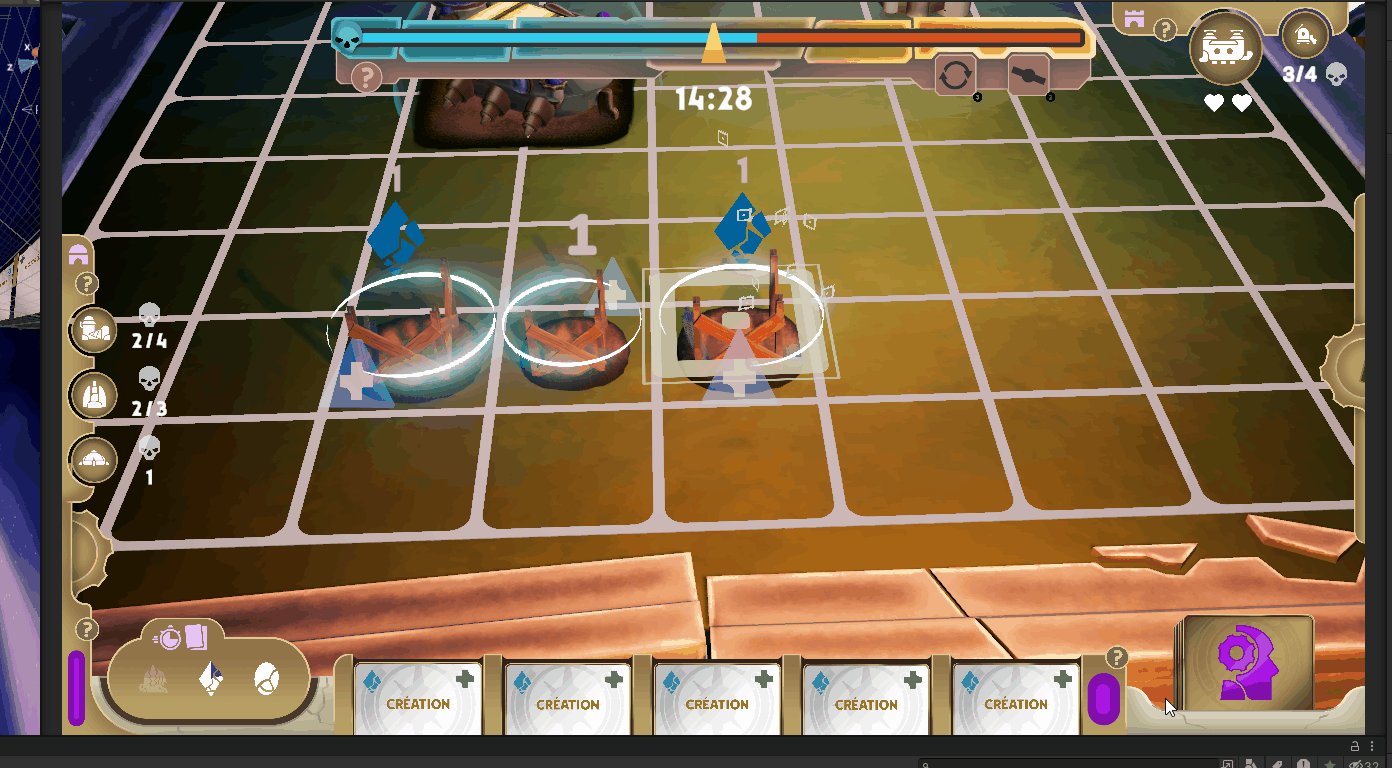
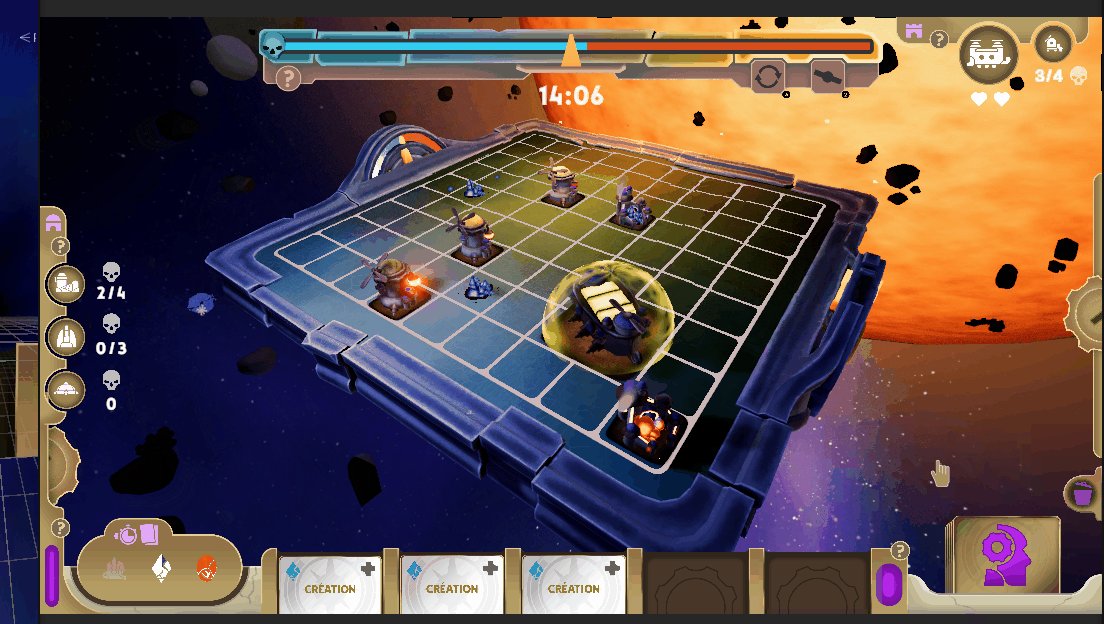
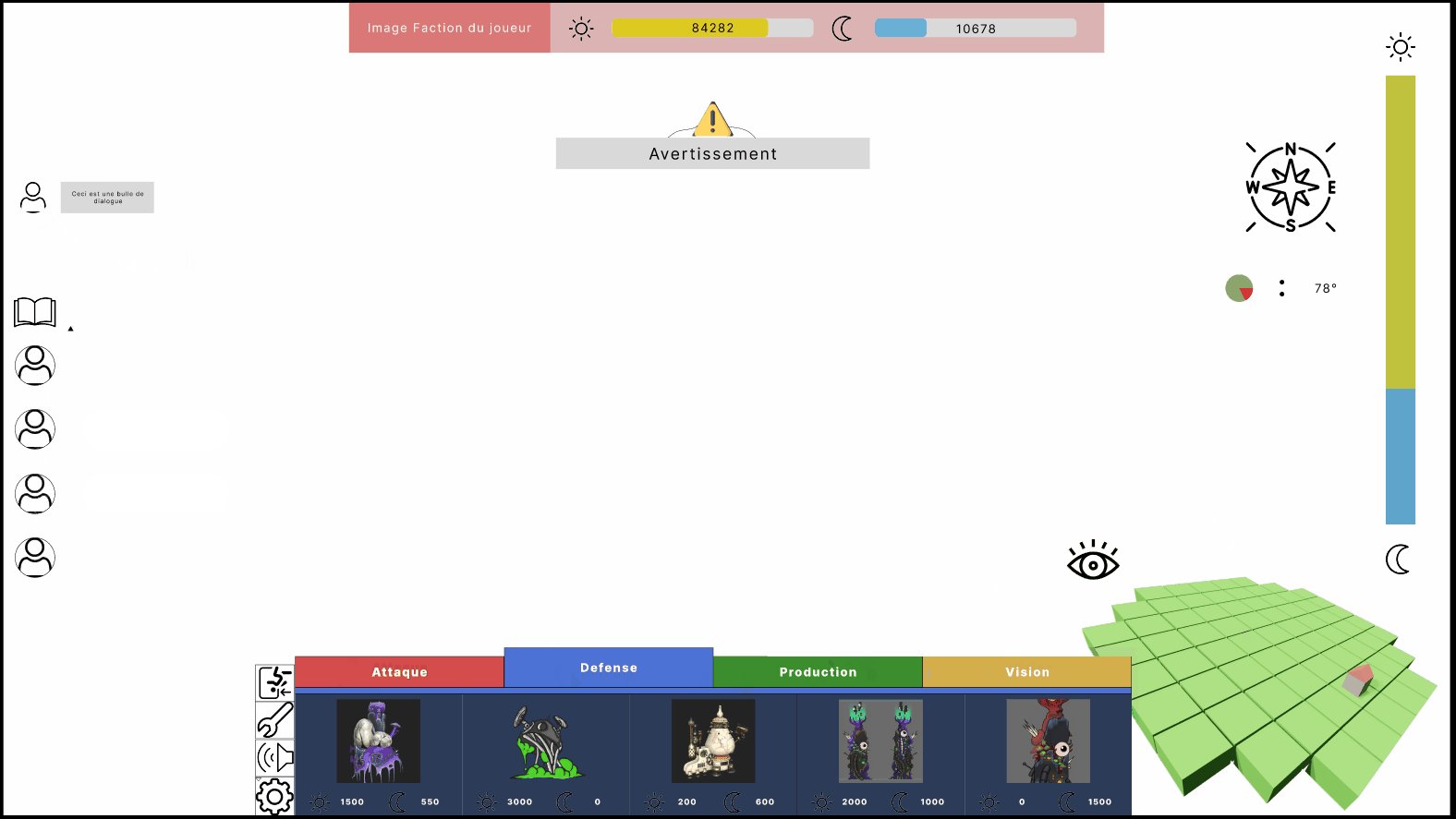
Interface en jeu finale
Battle Tilt étant un jeu stratégique axé sur l'interface, cet aspect de mon travail a donc été primordial afin d'apporter une bonne compréhension pour les joueurs dans le gameplay tout en leur fournissant toutes les données
nécessaires durant une partie.

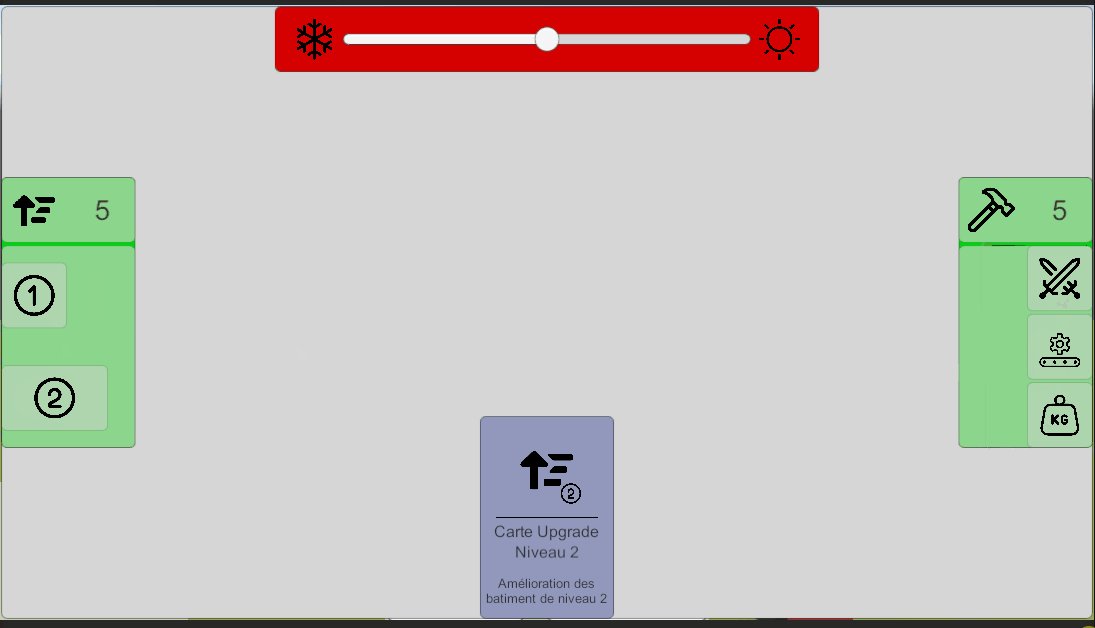
Réalisation de l’UX; l’interface se découpe en plusieurs parties :
1 : Les slots de cartes permettent aux joueurs de visualiser leur cartes disponibles Chaque nouvelle carte arrive par le biais du deck. (Ref : Uno, Rummikub,Scrabble)
2 : La barre de température qui représente l’inclinaison du plateau par un slider.
3 : Affichage des bâtiments actifs de son terrain qui permet au joueurs de savoir où en est sa "colonie" en temps réel.(Ref : TeamFight Tactics)
4 : Une «poubelle» qui permet au joueur de défausser une carte (Ref : TeamFight Tactics)
5 : Slots indiquant les cooldowns des cartes à venir selon leur types aider les joueurs à planifier leurs futurs actions.
6 : Panel informatif relié par tous les points d’interrogations pour aider le joueur à la compréhension sur chaque éléments de l’interface.
7 : Statistiques présents visuellement sur les bâtiments au passage de la souris (Ref : SimCity)
8 : Upgrades & Choix bâtiments
Phase de recherches
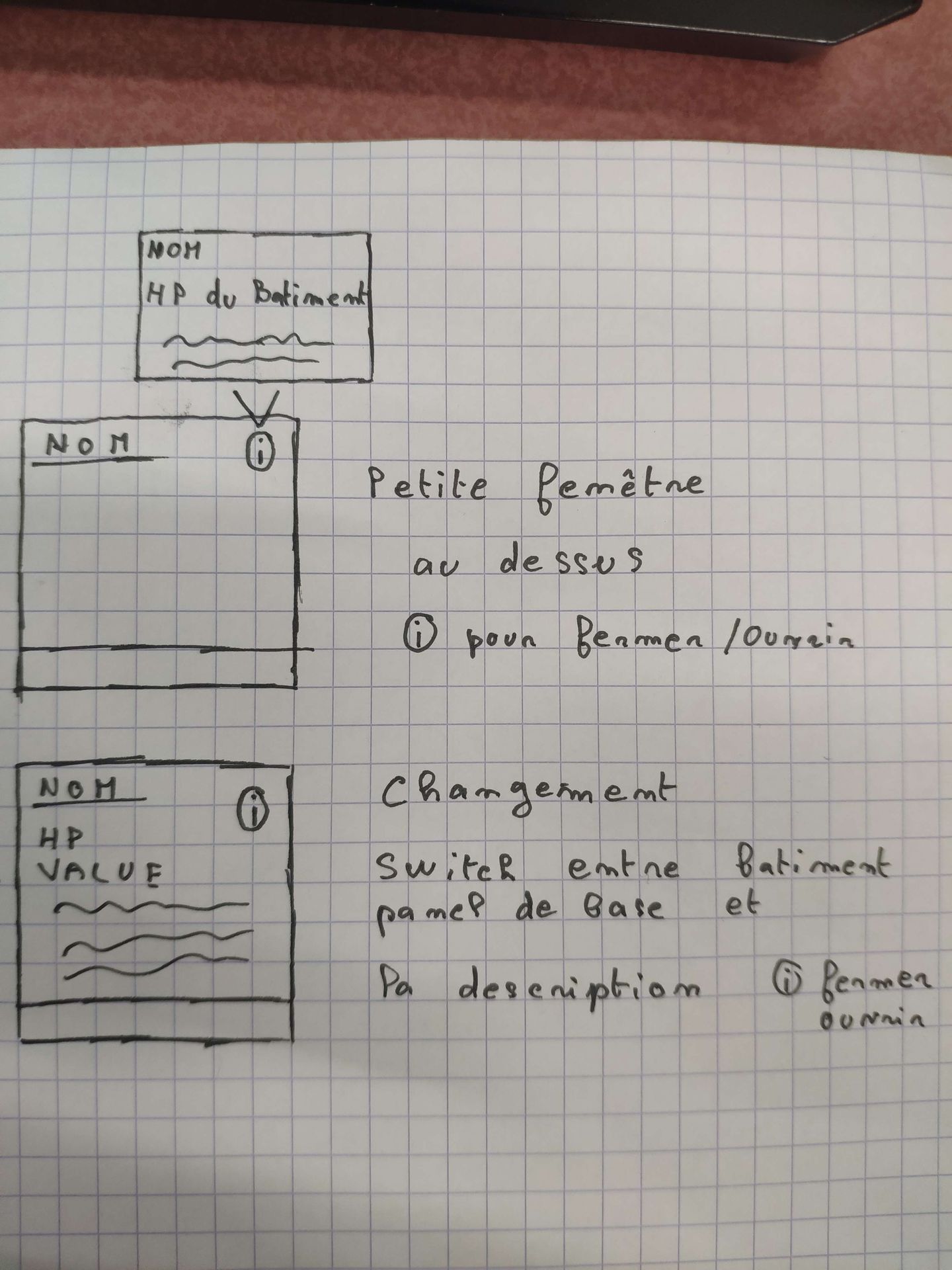
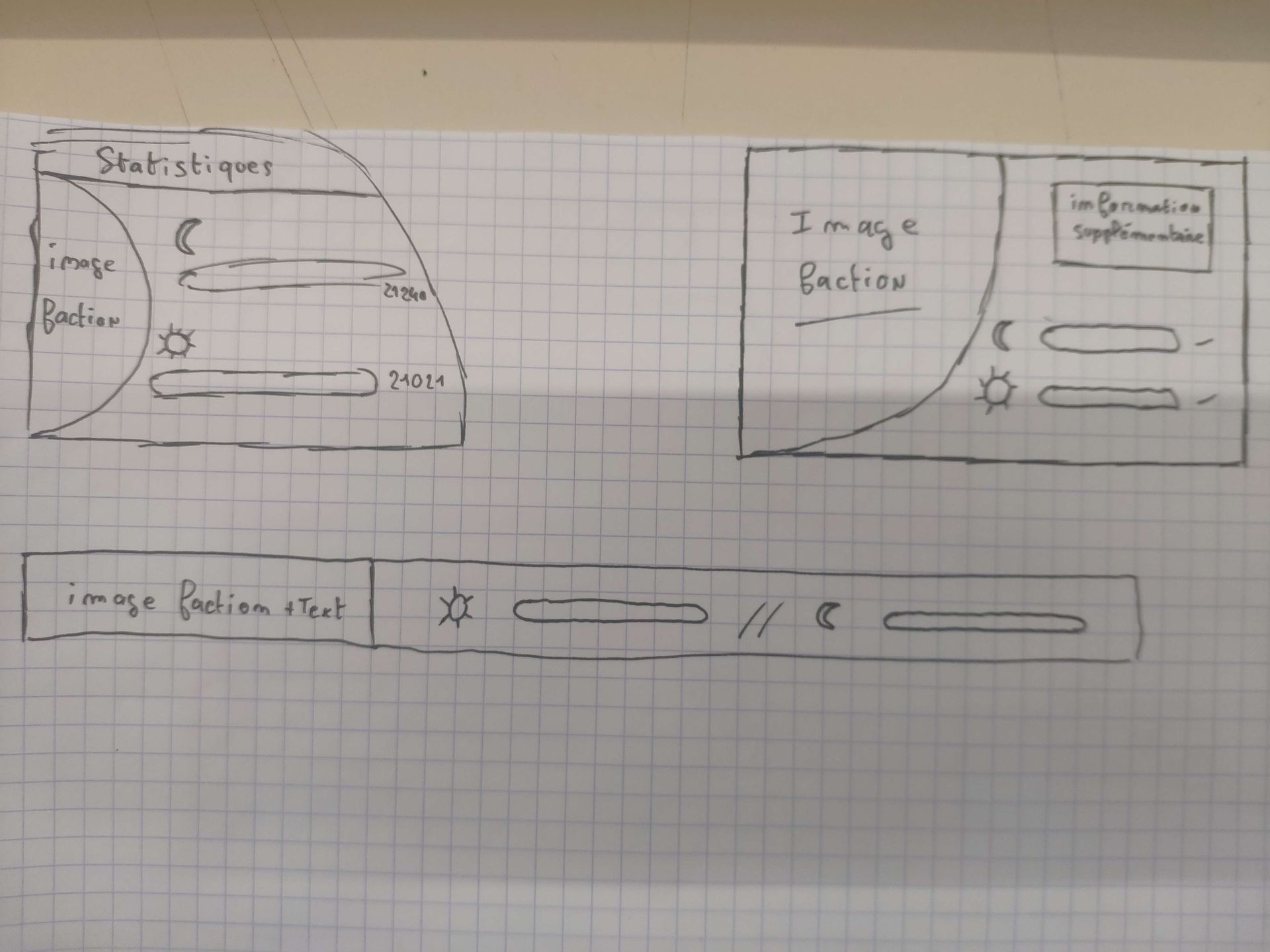
Réalisation sur papier
Avant de mettre sur logiciel ou moteur de jeu, il m'a paru important de tout d'abord mettre sur papier ma façon de voir l'interface. Suite à ça, j'ai évidemment partager mon travail avec mon équipe pour savoir ce qu'il leur convenait ou non.
Les images ci-dessous sont des exemples parmi + 100 variantes de schéma.
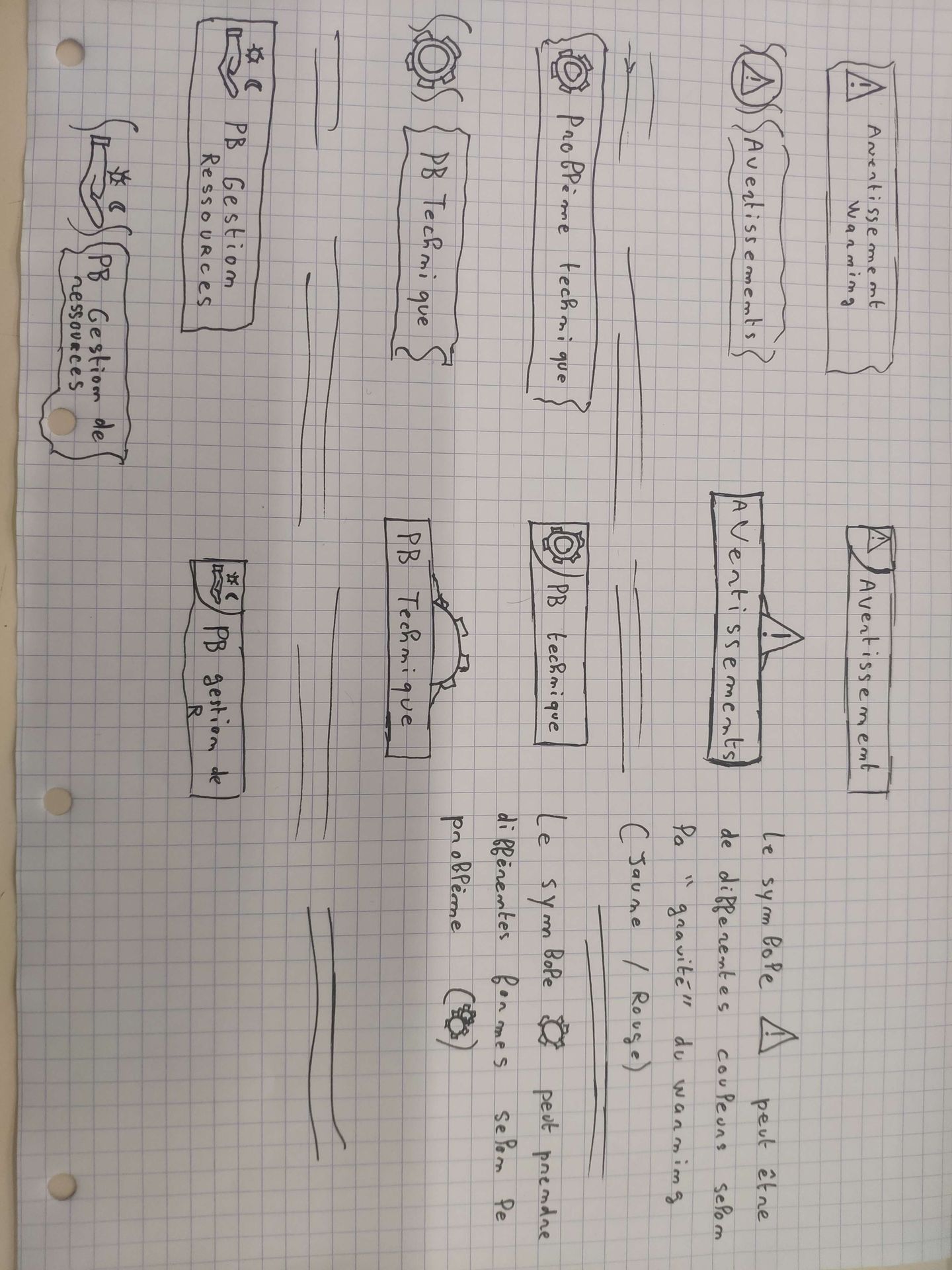
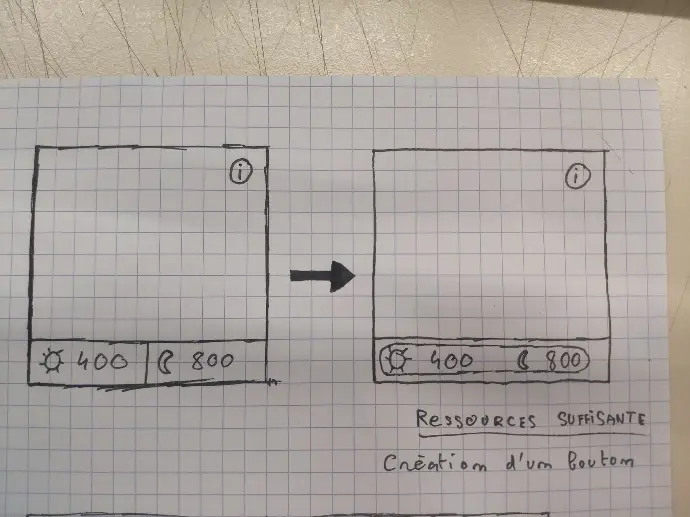
Ci-dessous >> Schéma de l'UX de cartes ; UX Pop Up Avertissement Warning ; UX Statistiques Globales Ressources etc....
Prototypage sur FIGMA

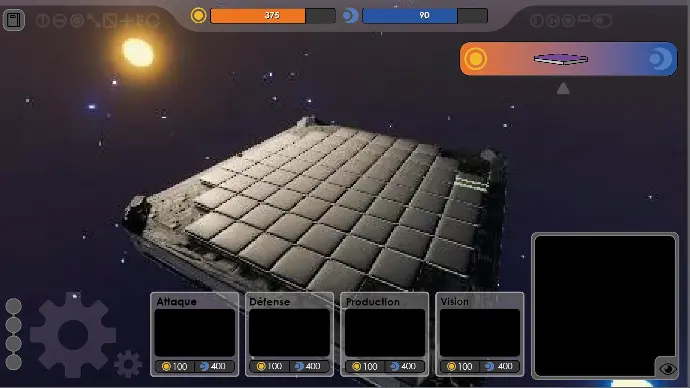
Première version réalisé
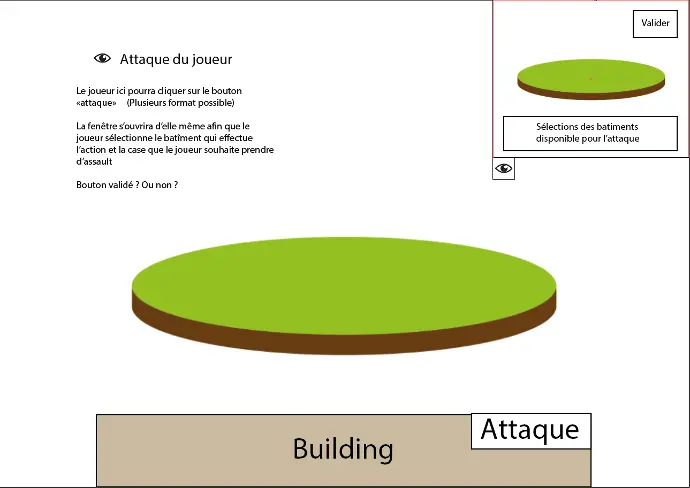
Cette itération avait pour objectif de nous donné une idée de comment assembler le plateau avec l'achat de bâtiment et notre système d'attaque.
Je voulais au départ garder cet achat de bâtiment en bas de l'écran en référence a TeamFight Tactics et Galaxy Life.
Un bouton attaque aurai permis l'ouverture de la fenêtre en haut a droite afin de sélectionner le bâtiment d'attaque voulu.

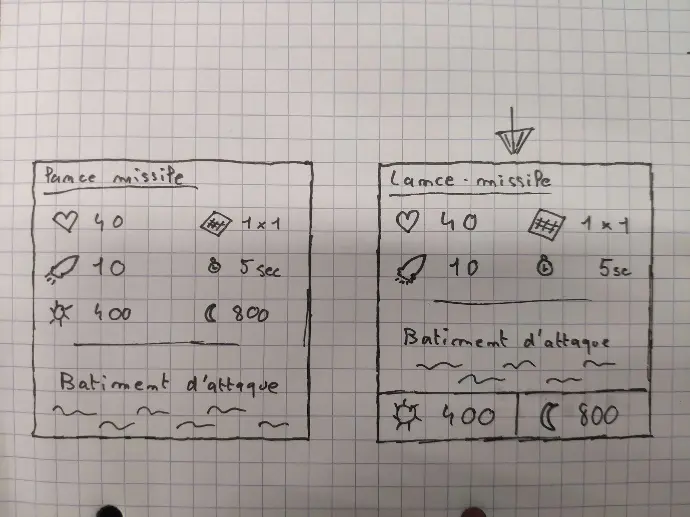
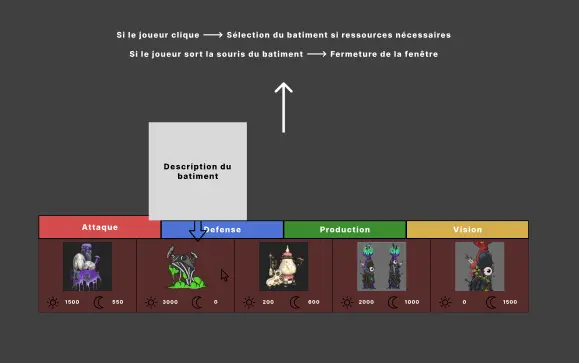
Achat de bâtiment
A savoir que le début de Battle Tilt, nous avions plusieurs bâtiments possible par type
Types qui aujourd'hui n'existe plus (Vision & Défense)
Chaque unité coutait des ressources lunaire et solaire que j'ai positionné en bas de la carte pour pouvoir avoir une assez grande place pour une image du modèle 3D ainsi que le nom qu'il porte.
J'ai donné la possibilité d'avoir des informations supplémentaires comme les statistiques précises du bâtiments en highlight.

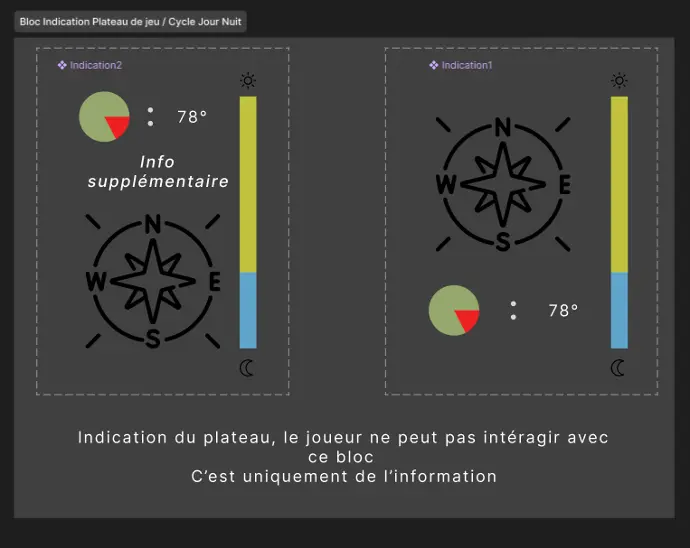
Barre de température &
Données Plateau
Dans le Game Design, au départ le plateau pouvait pencher sur les 3 axes dans l'espace; ce qui m'a parut intéressant d'afficher une boussole qui indique le coté de l'inclinaison du plateau ainsi que son degré.
La barre de température, fonctionne comme aujourd'hui. Le slider est une façon pratique en 1v1 pour montré lequel est en "avantages" sur l'autre ou non.

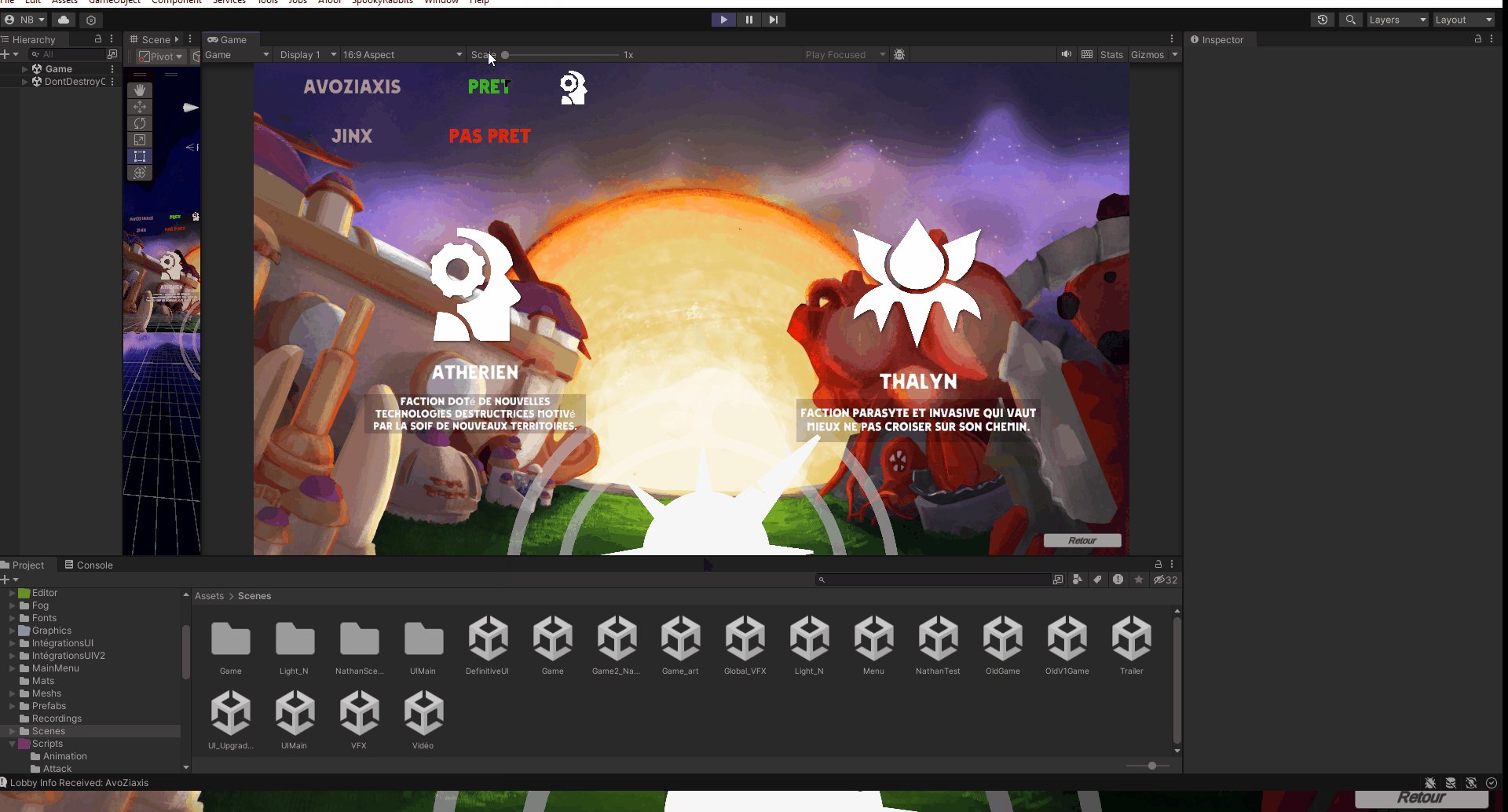
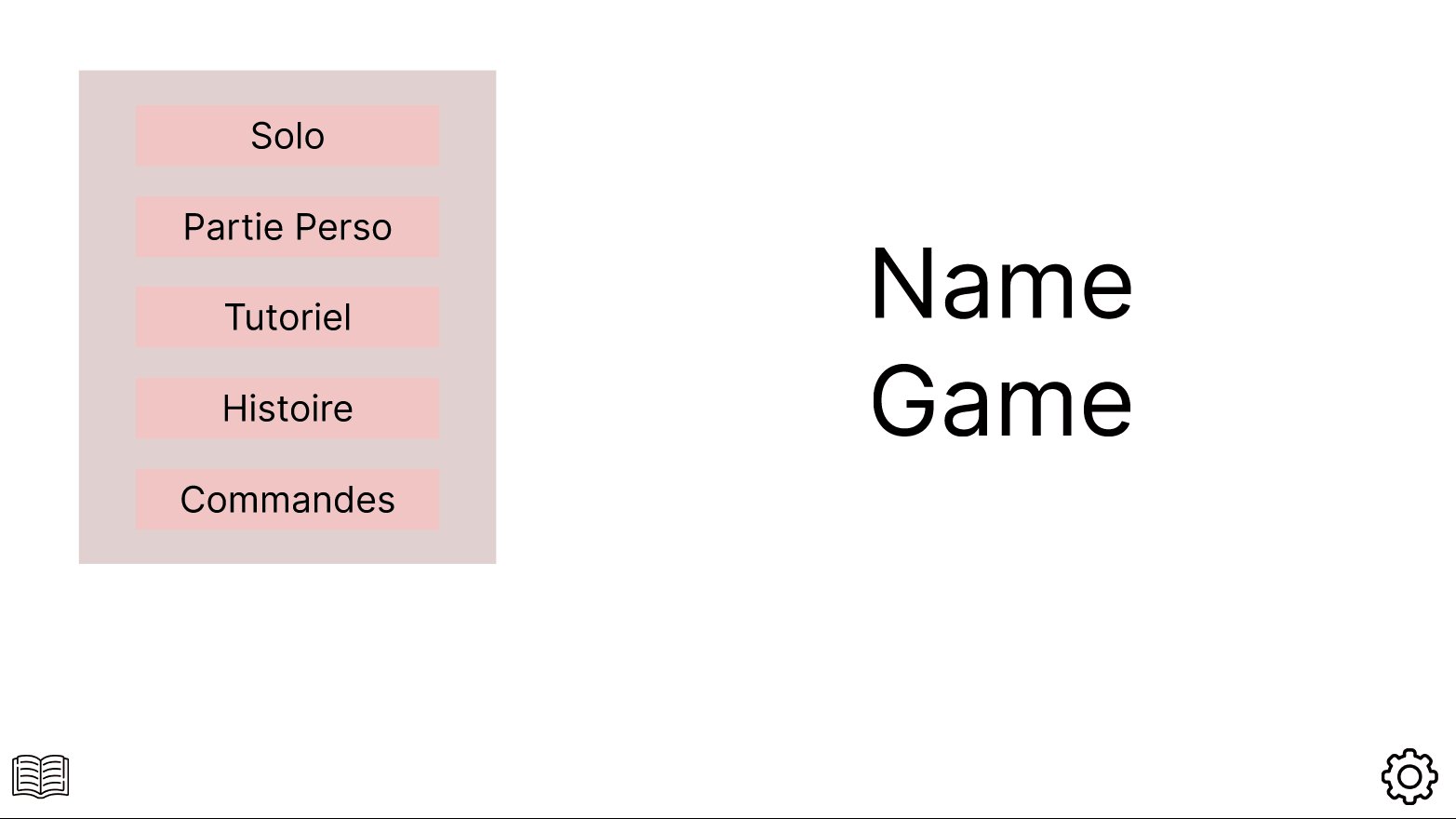
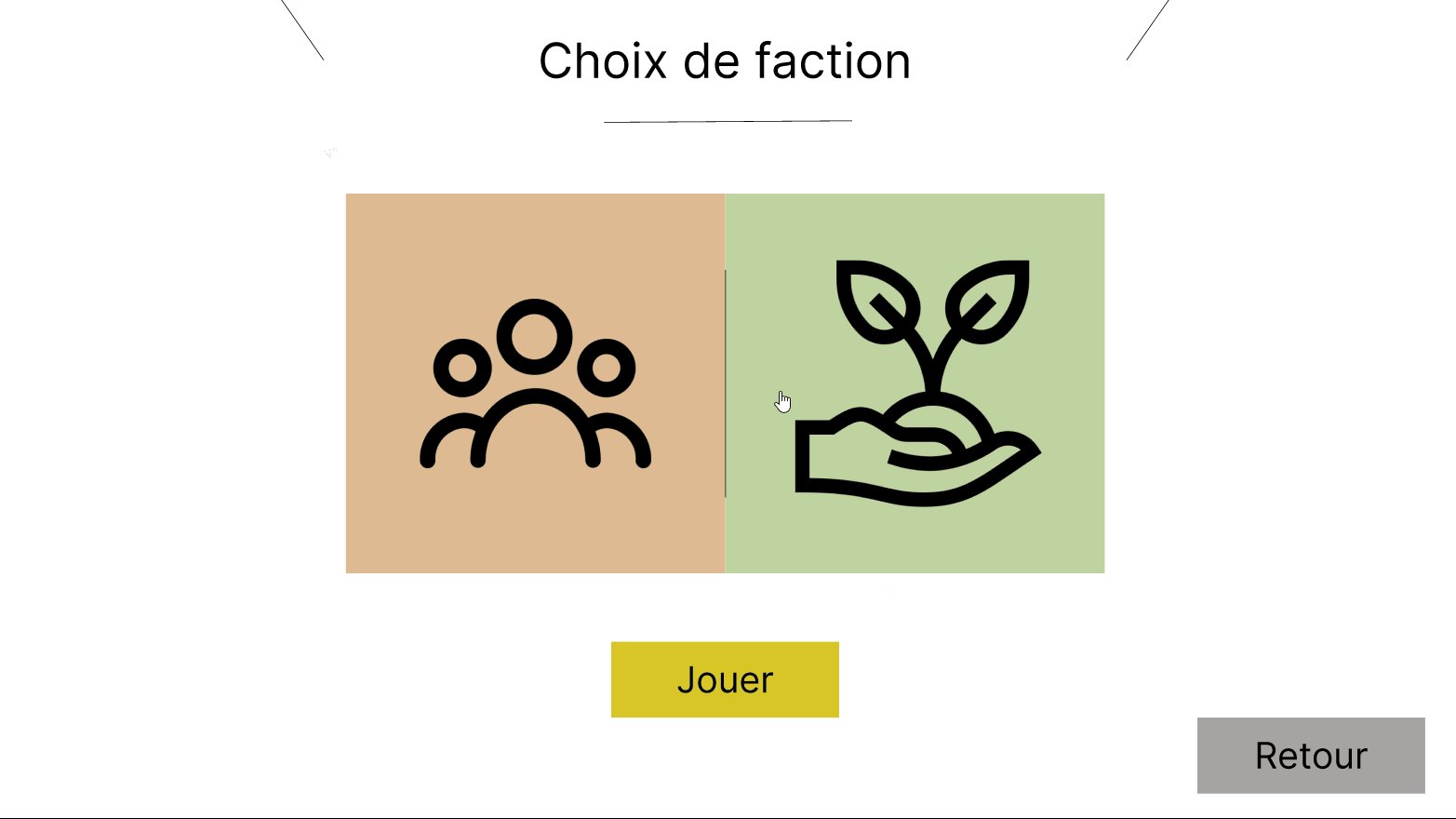
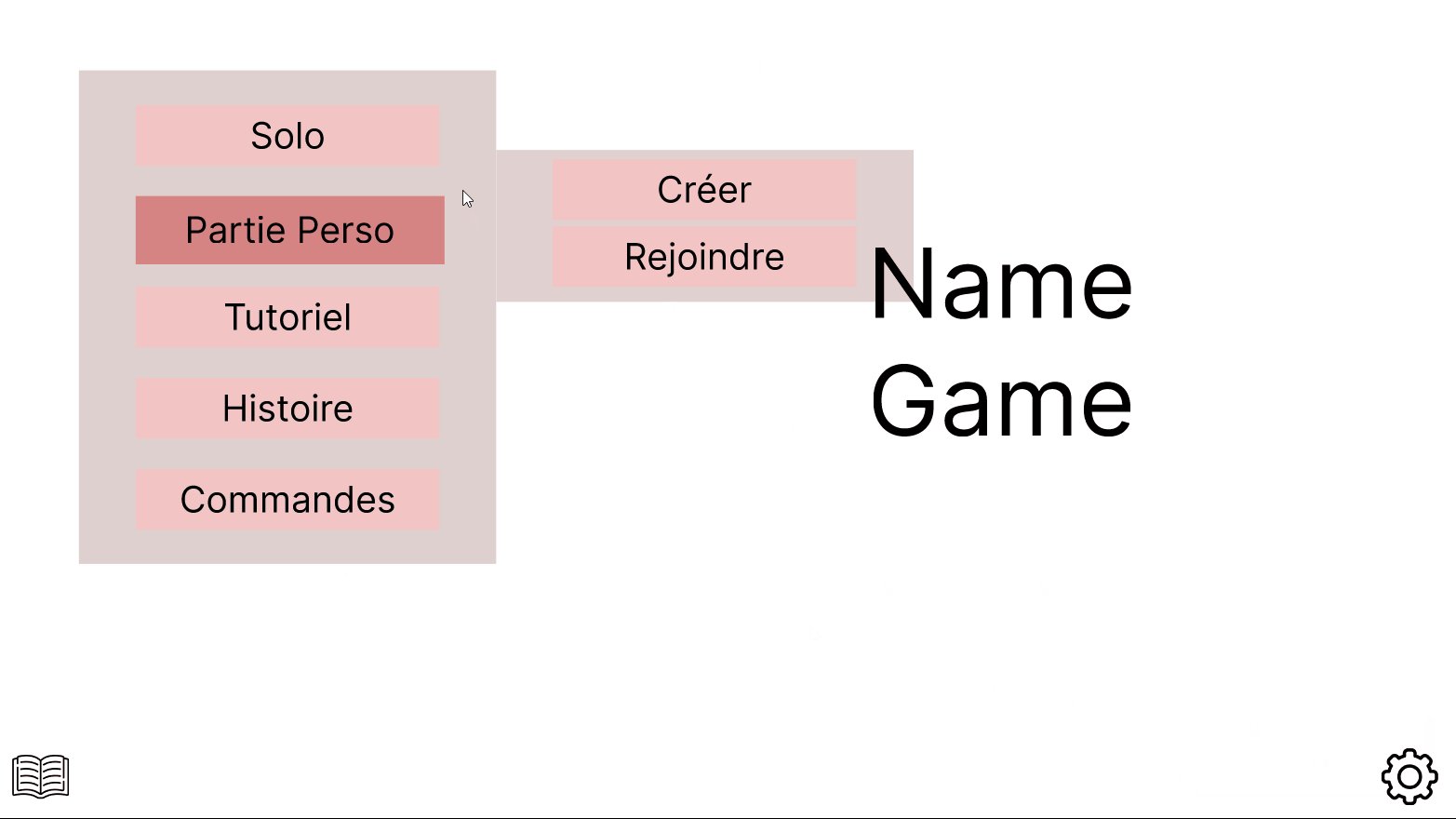
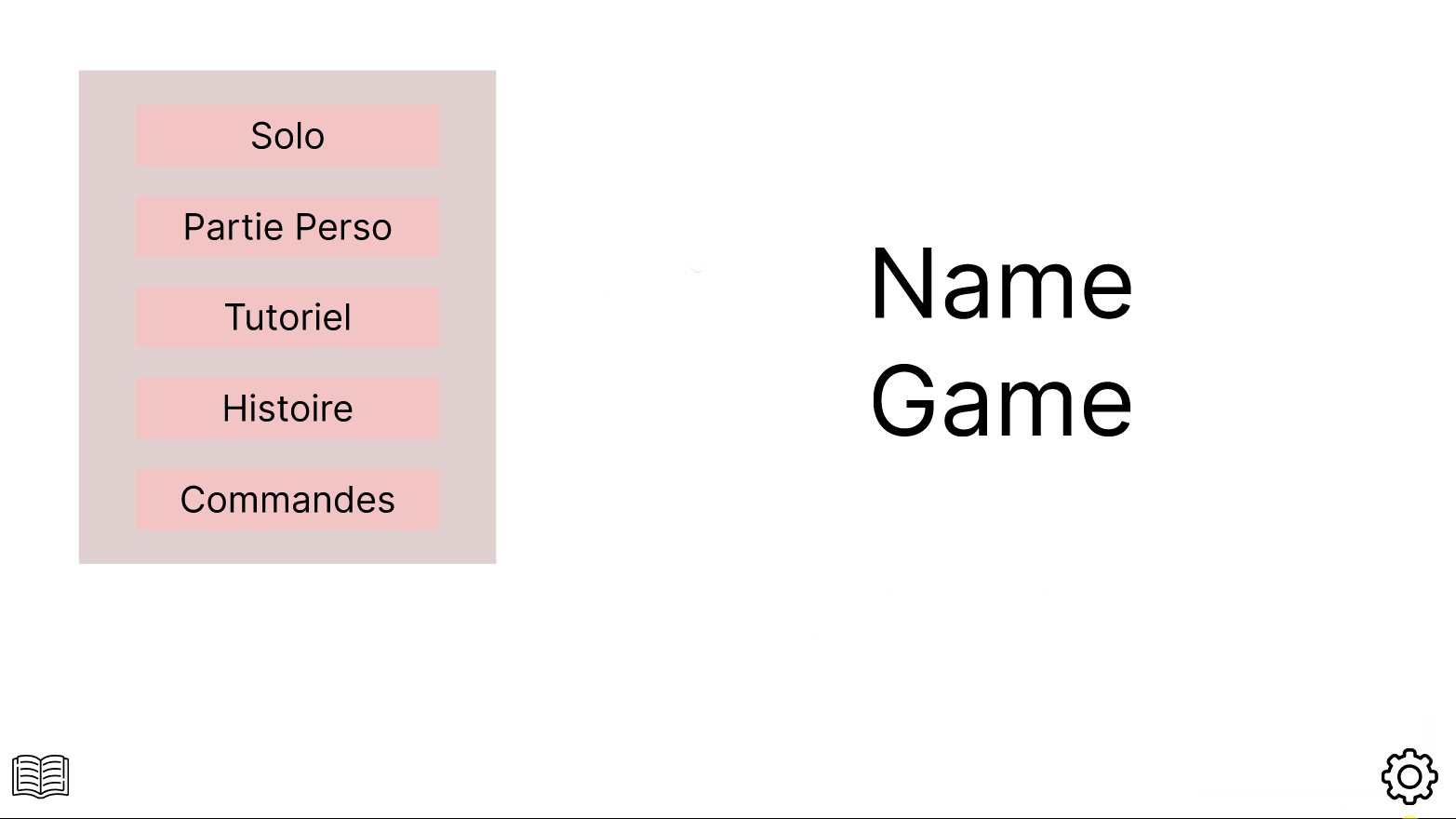
Menu & Choix de faction
J'ai tout d'abord fais un menu assez simple avec les fonctionnalités nécessaires sur le moment.
Le bouton Jouer pour être solo.
Le bouton Partie Perso pour rejoindre ou créer une partie.
Le bouton Tutoriel pour l'explication des règles.
Le bouton Histoire pour raconter le lore du jeu. (Disparu)
Le Bouton Commandes qui est aujourd'hui dans les options.

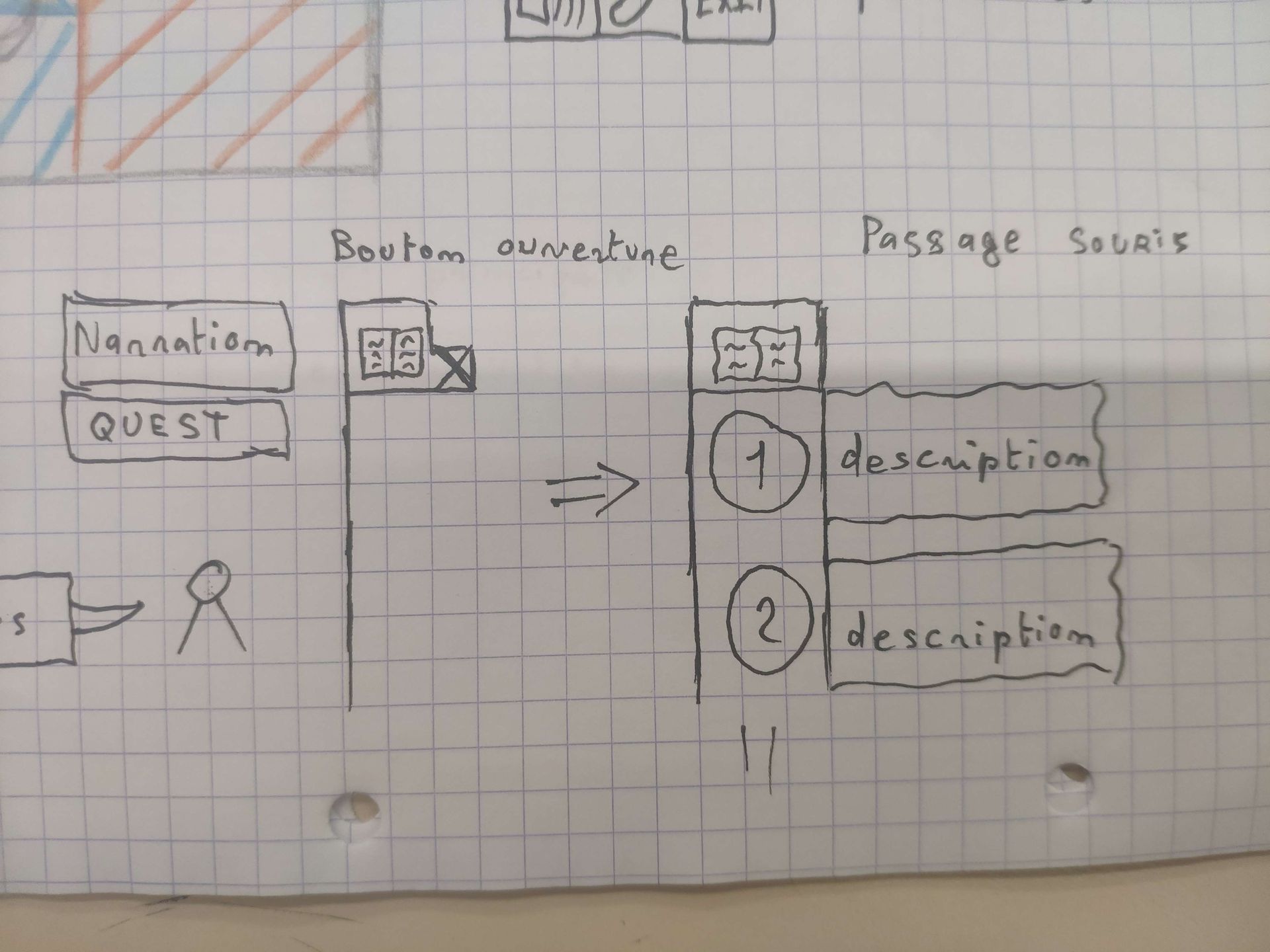
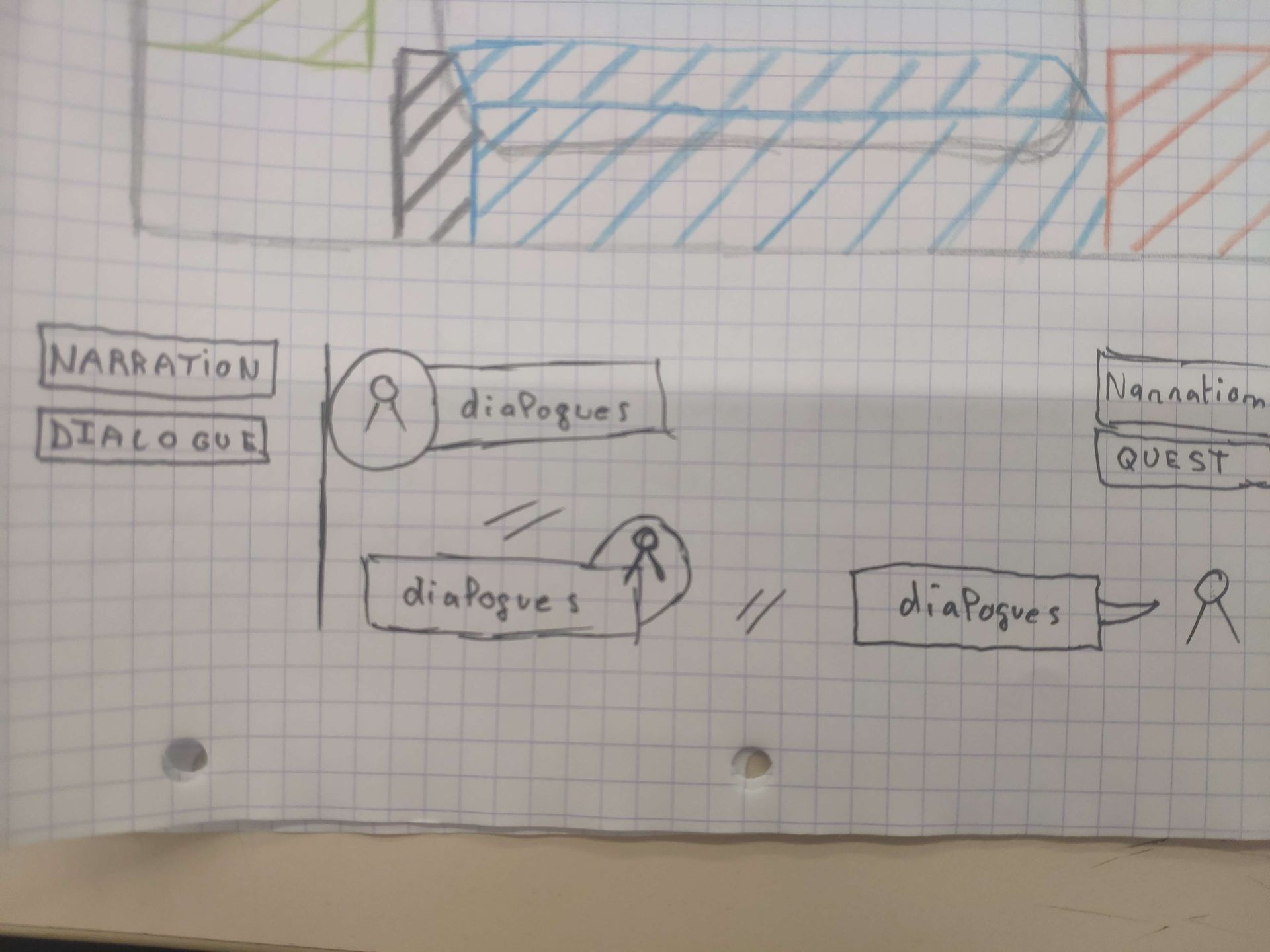
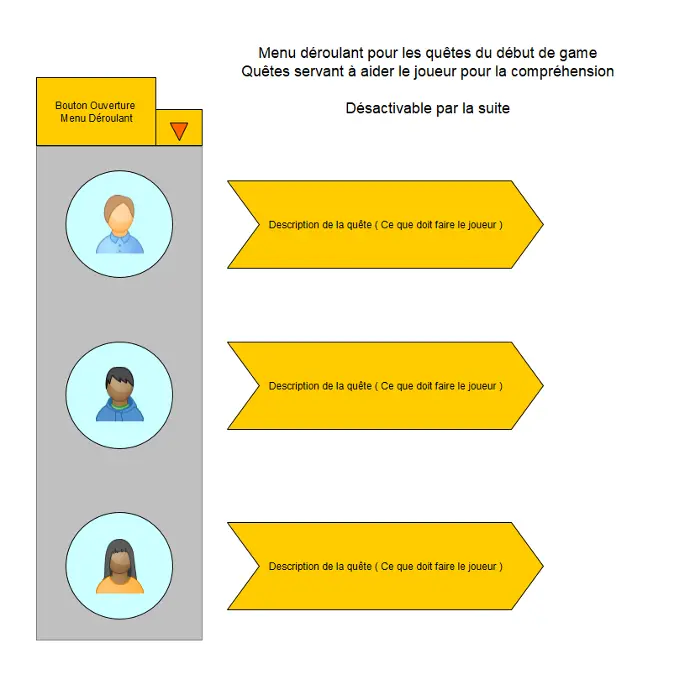
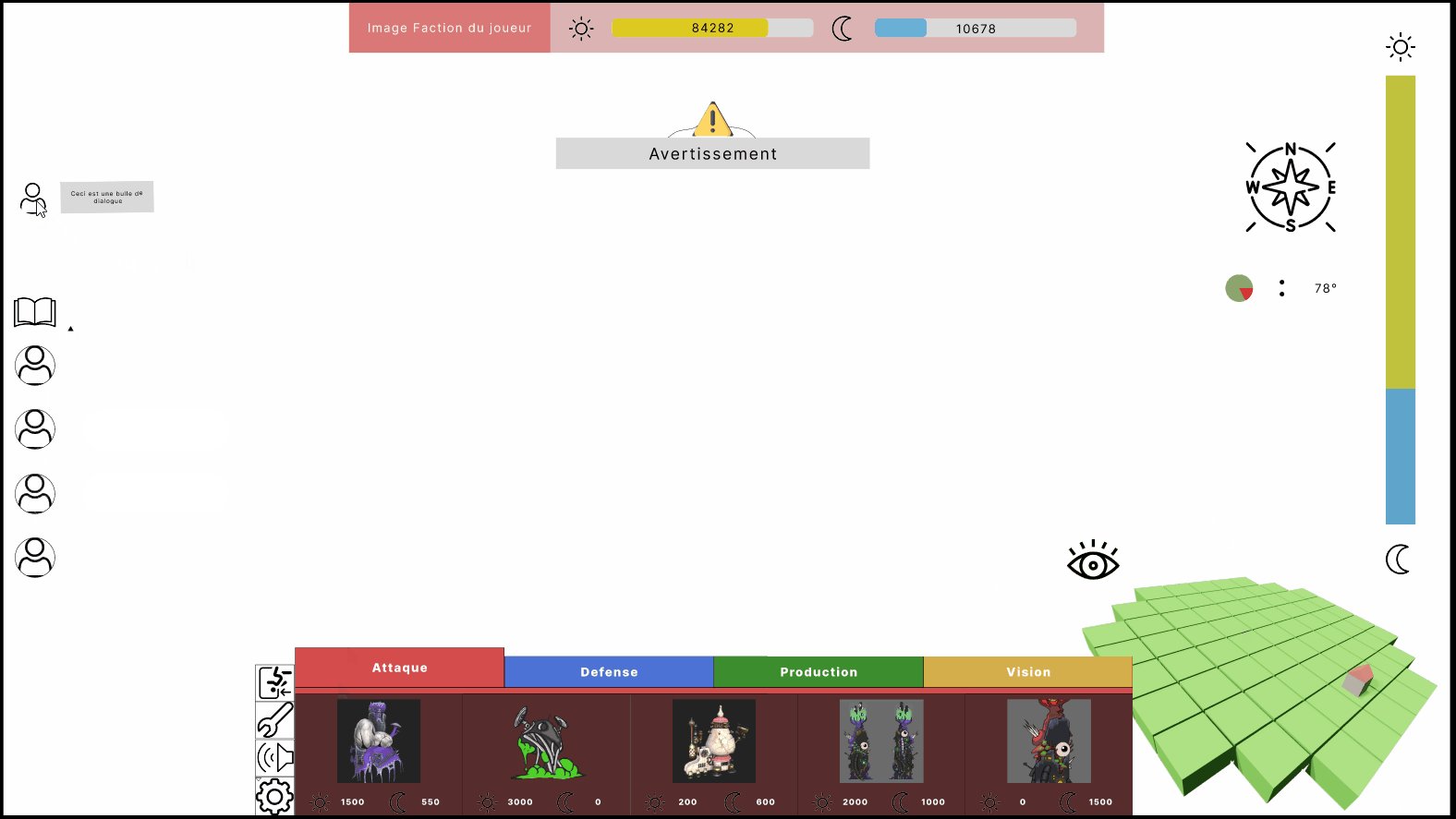
La narration & Bulle de dialogues
(supprimé dans le jeu final)
afin d'aider le joueur à mieux comprendre le jeu, j'ai imaginé un système de quête & des dialogues.
En général dans différents RTS, des " personnages " ou voix off vous guident sur le jeu.
Ces quêtes et ces dialogues n'influençais pas le jeu, c'est à dire qu'il ne vont pas vous donner de ressources supplémentaires ou un avantages quelconques durant la partie. C'était seulement à but "Tutoriel"
J'ai donc travaillé en blocs, j'ai fais différents schémas de chaque partie de l'interface. Une fois cela fais et avec les retours pris en compte de ce que Harmony préférait comme styles , il me fallait les mettre en commun.
J'ai encore une fois utilisé FIGMA pour tout regrouper sur une Frame, une page 16:9. Cela permet de nous donner une idée de ce que a quoi ressemblera l'interface en jeu actuelle avec nos choix. Par la suite, je peux faire les animations de chaque éléments interactifs pour simuler le jeu sans le plateau.
Première version prototype assemblage FIGMA
L'interface était "sympa" mais manquait cruellement de compréhension.
Les animations n'étaient pas encore présentes.

Deuxième version prototype assemblage FIGMA + Graph
La partie graphique aide a mieux visualiser l'interface mais c'est toujours compliqué en terme de compréhension de jeu.
Quelques éléments se baladent un peu seul et les icônes sont pas forcément intuitives.

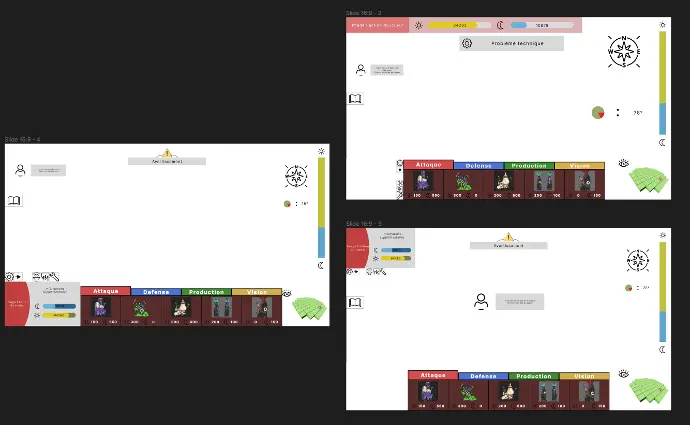
Troisième version prototype assemblage FIGMA
Emplacements & Scale
Trois exemples de positionnement et de variantes

Troisième version prototype assemblage FIGMA
Animations
Tests d'animations pour la visualisation du jeu et la compréhension

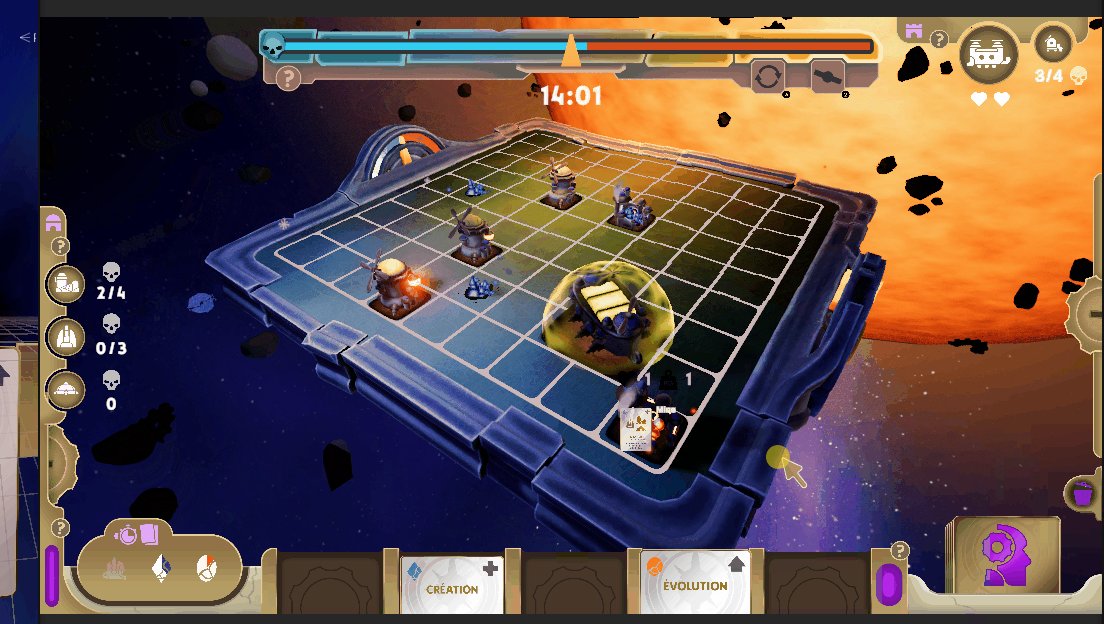
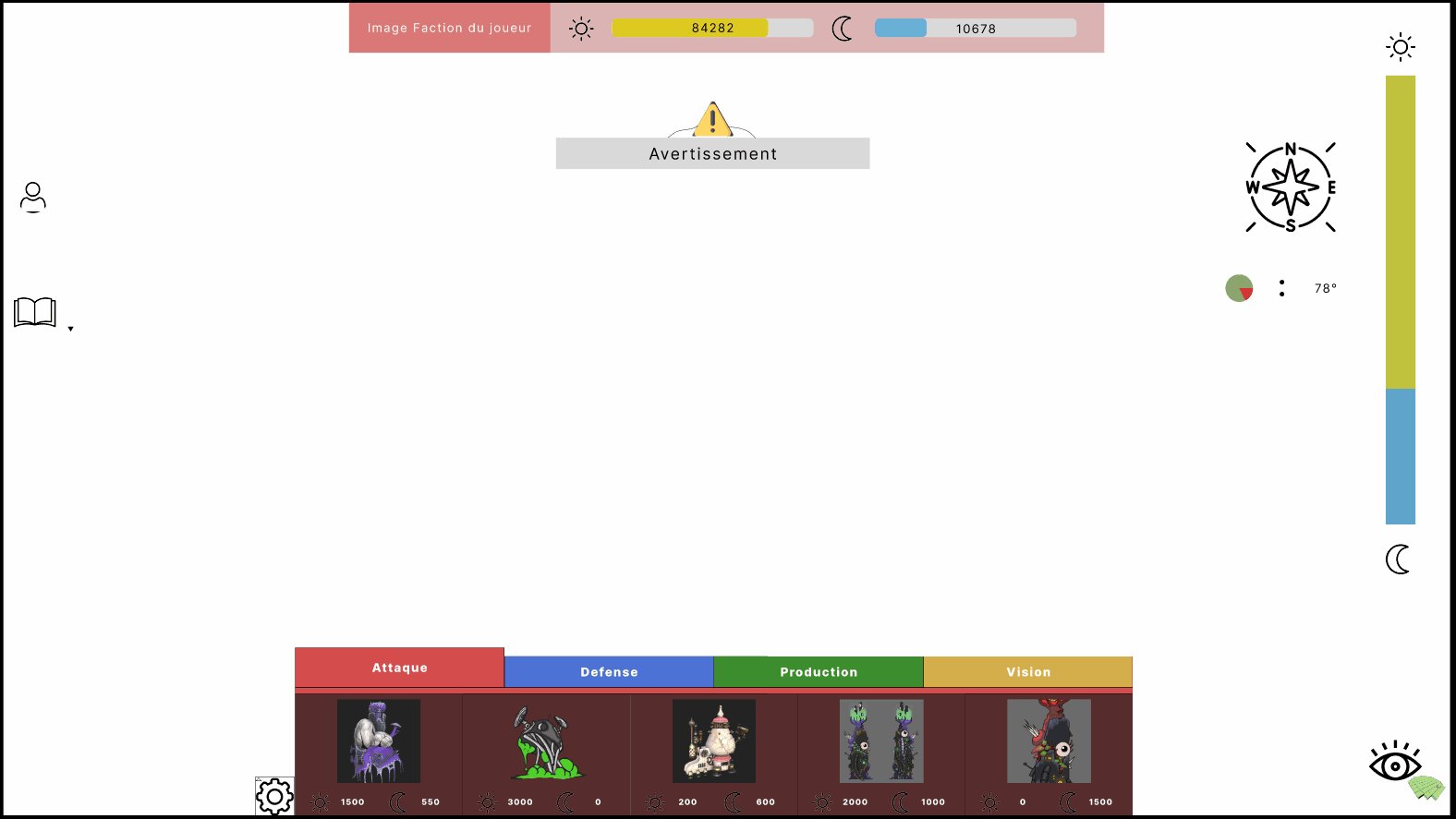
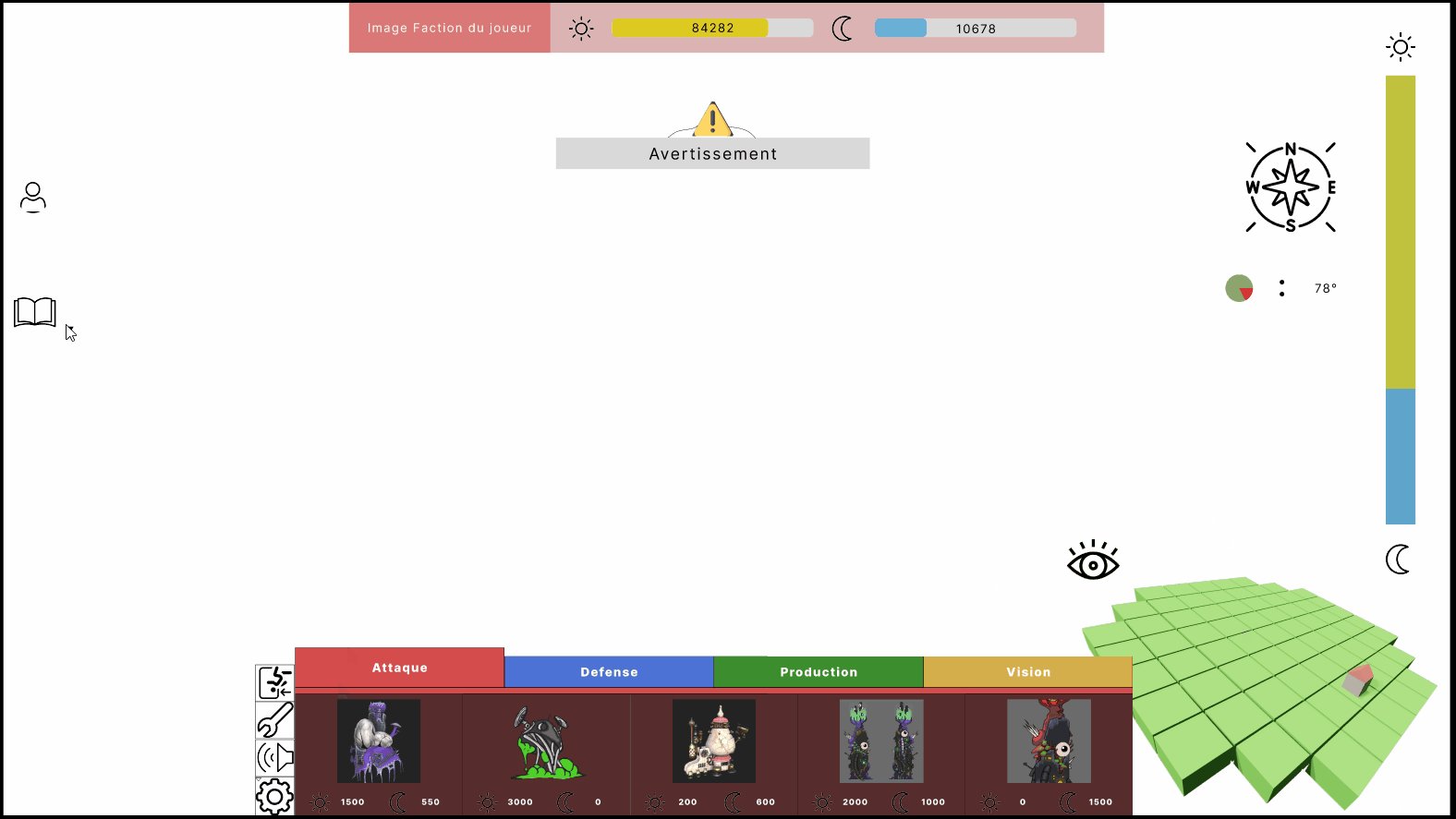
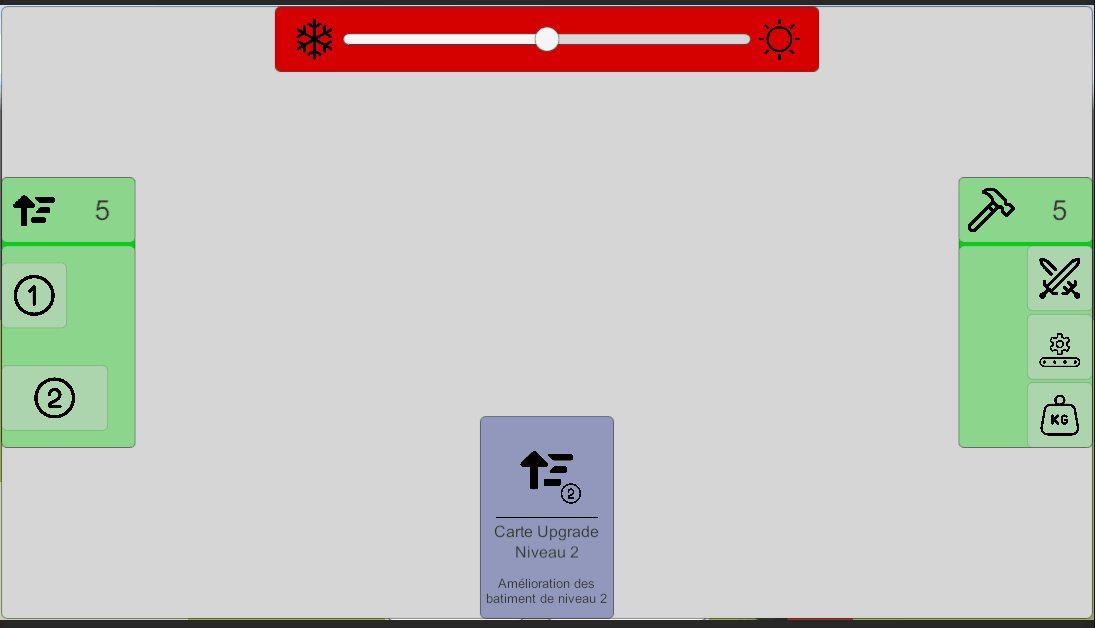
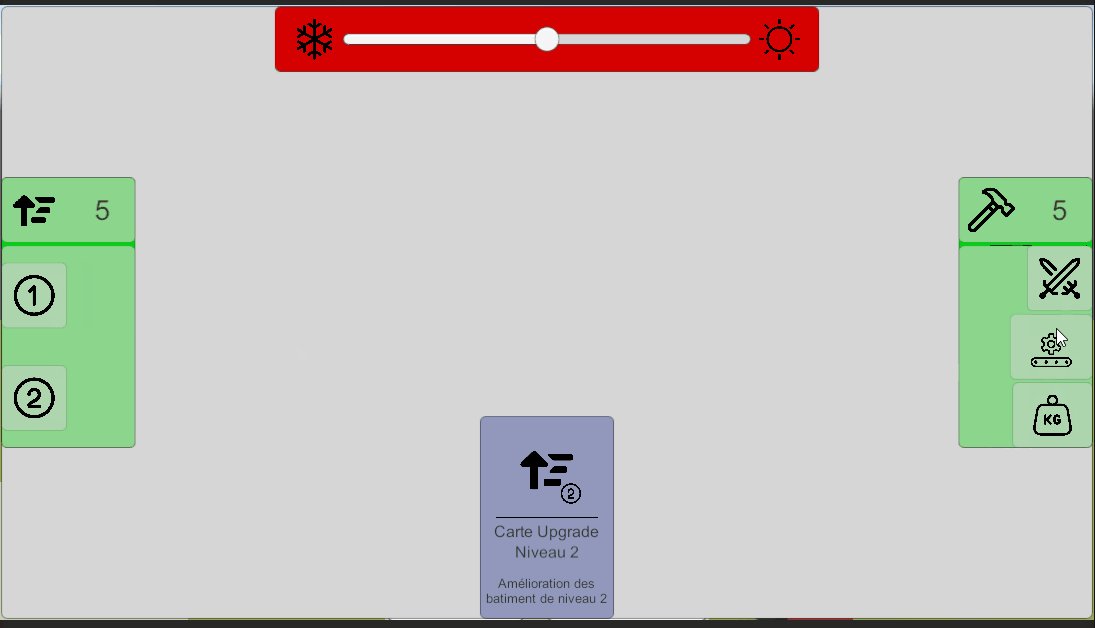
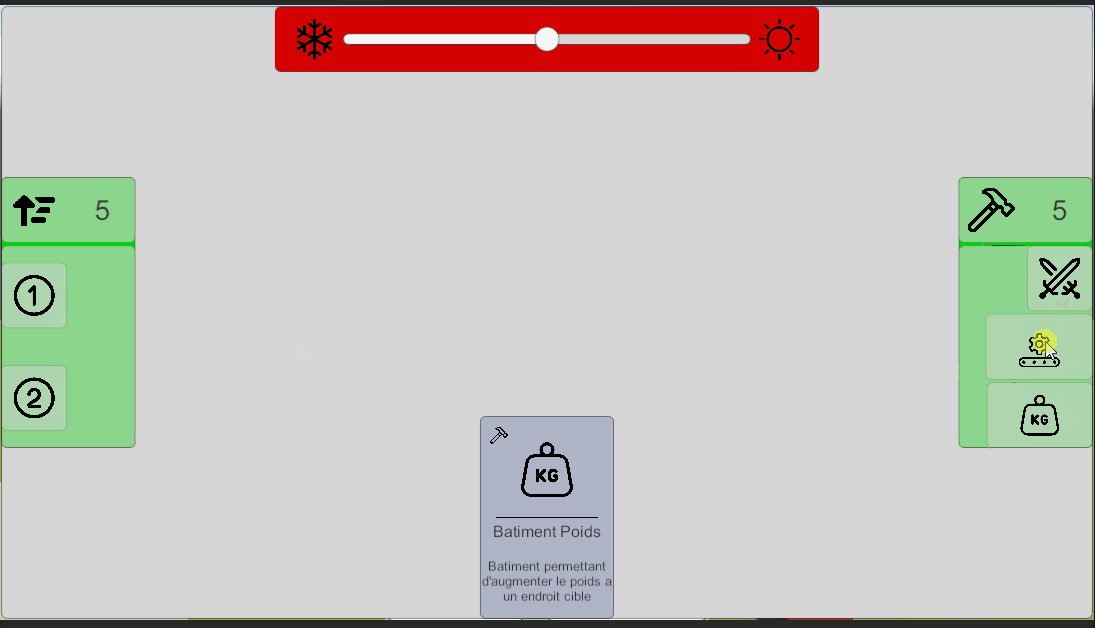
Quatrième version Changement GD
FIGMA
Animations
Changement de Game Design, 1 seul bâtiment par type et des cartes évolutions ont fait leurs apparition.
J'ai testé en séparant nettement les bâtiments et les évolutions.
Lorsque nous sélectionnons une carte, elle apparait au milieu pour tous les détails de celle ci et nous pouvons l'utiliser.

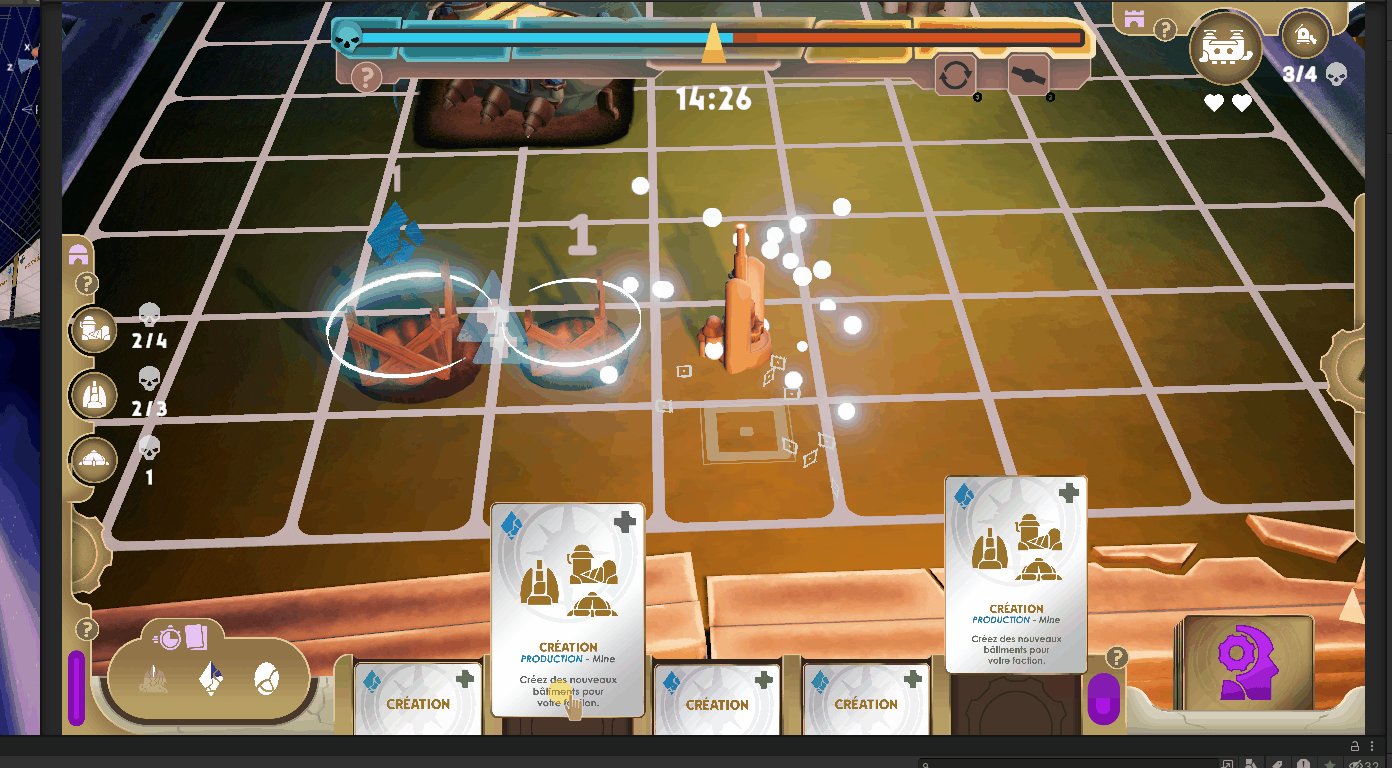
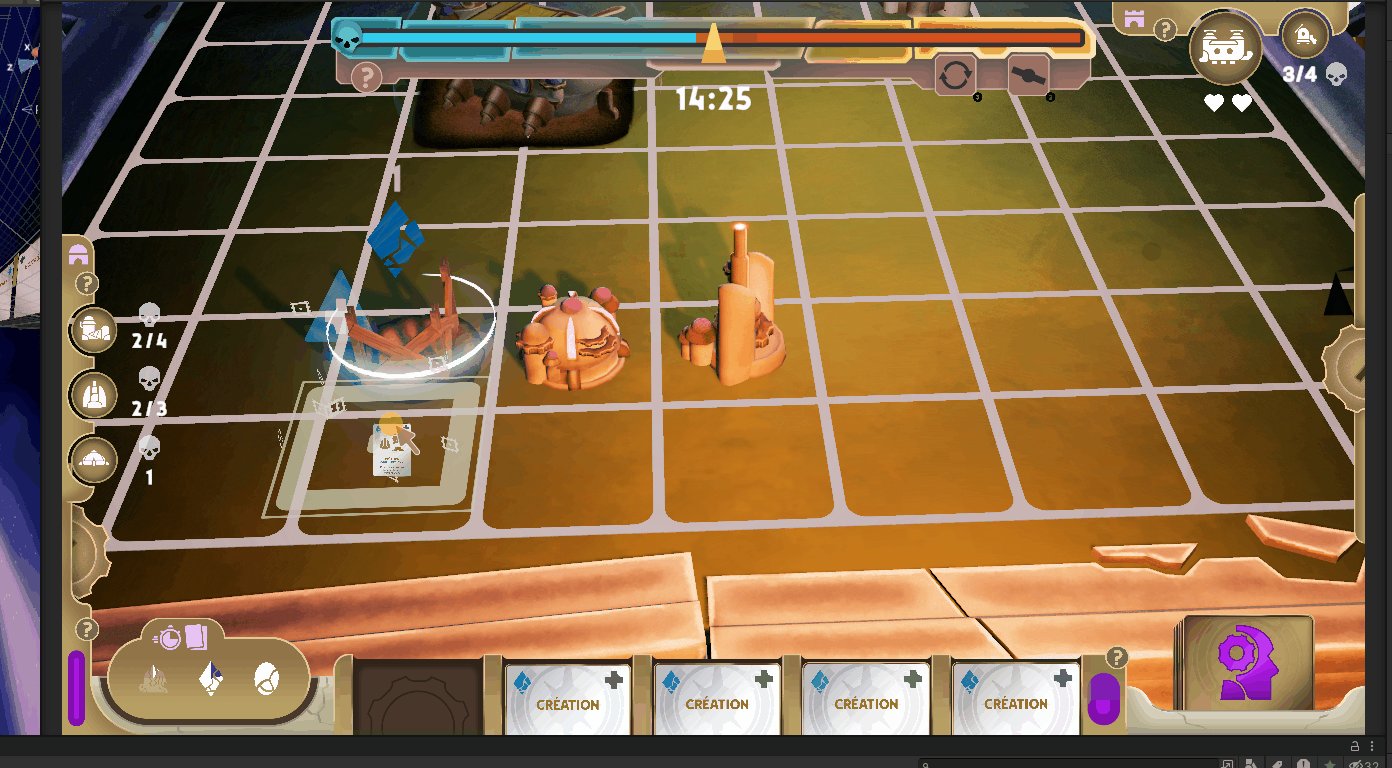
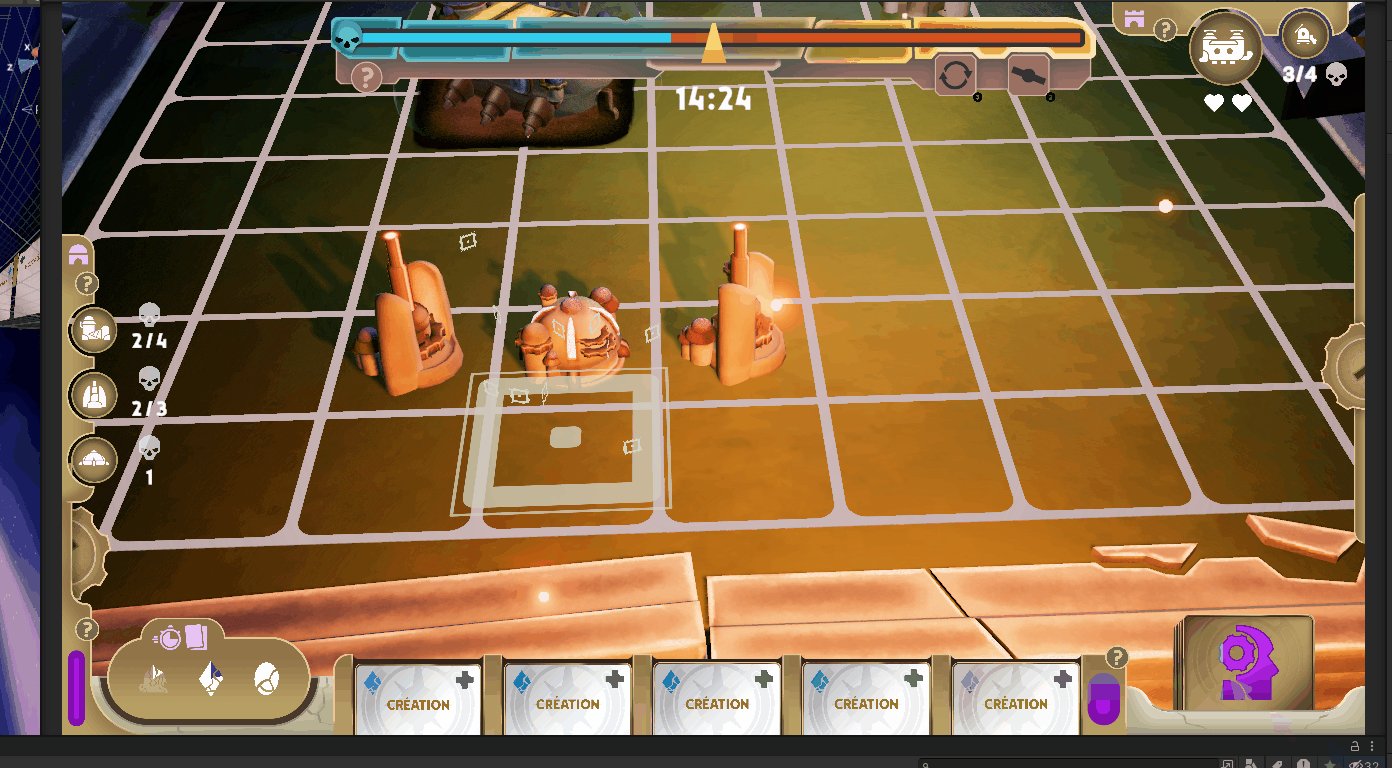
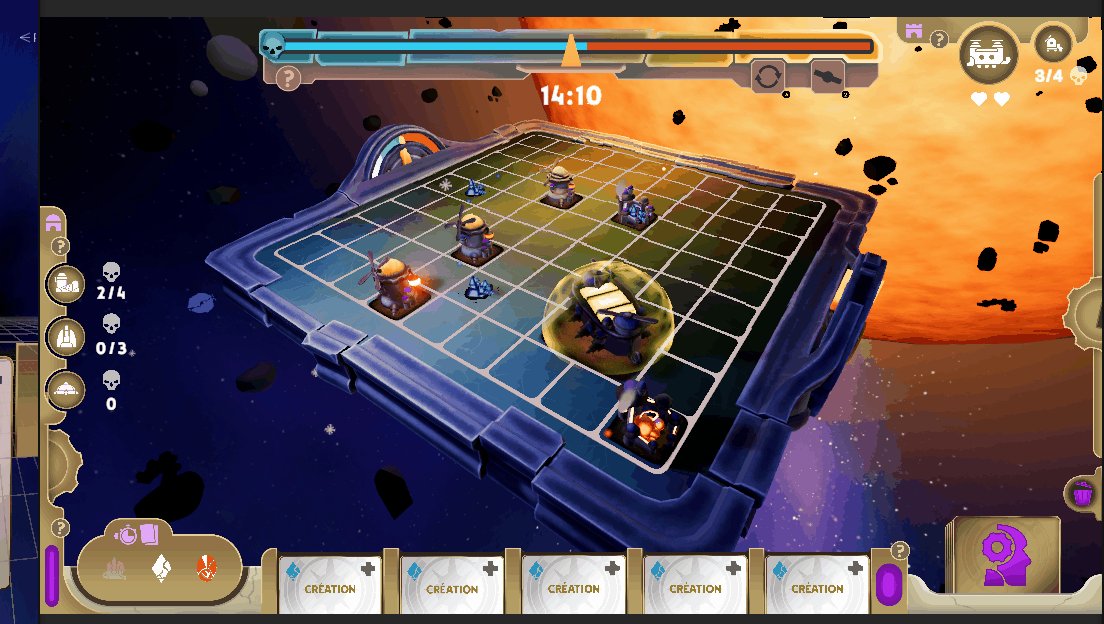
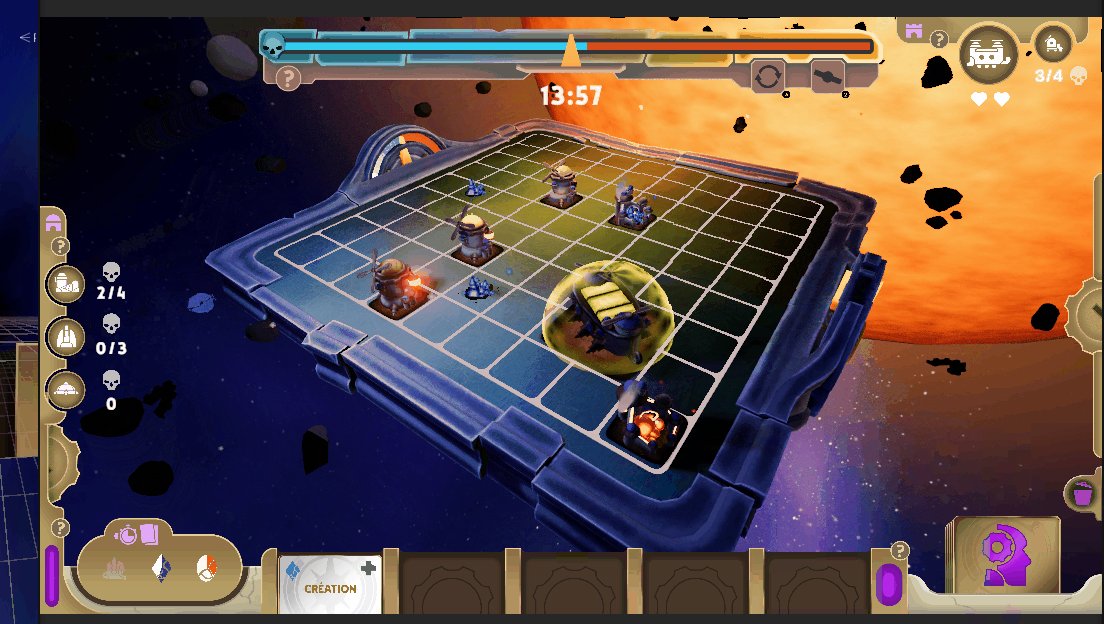
Version se rapprochant de la finale
Travail sur l'interface graphique, compréhension
Rajout d'éléments aidant le joueur à la compréhension, comme par exemple, les bulles à gauche et en haut a droite de l'écran qui te sert a savoir combien de bâtiments tu as sur ton terrain en sachant qu'ils sont limités pour certains.

Menu de jeu & Lobby
Conceptualisation Menu
Afin d'apporter de l'immersion, nous avons décidé de créer une scène du plateau de jeu avec des bâtiments et son environnement de l'espace.
Le cadran en plein milieu fait directement référence au cadran sur le coté du plateau.
Afin de rajouter de la fluidité de mouvement, lorsque nous passons sur un bouton l'aiguille pivote sur lui,
lorsque nous sélectionnons un bouton, le panel de droite glisse sur celui de gauche.

Conceptualisation Lobby
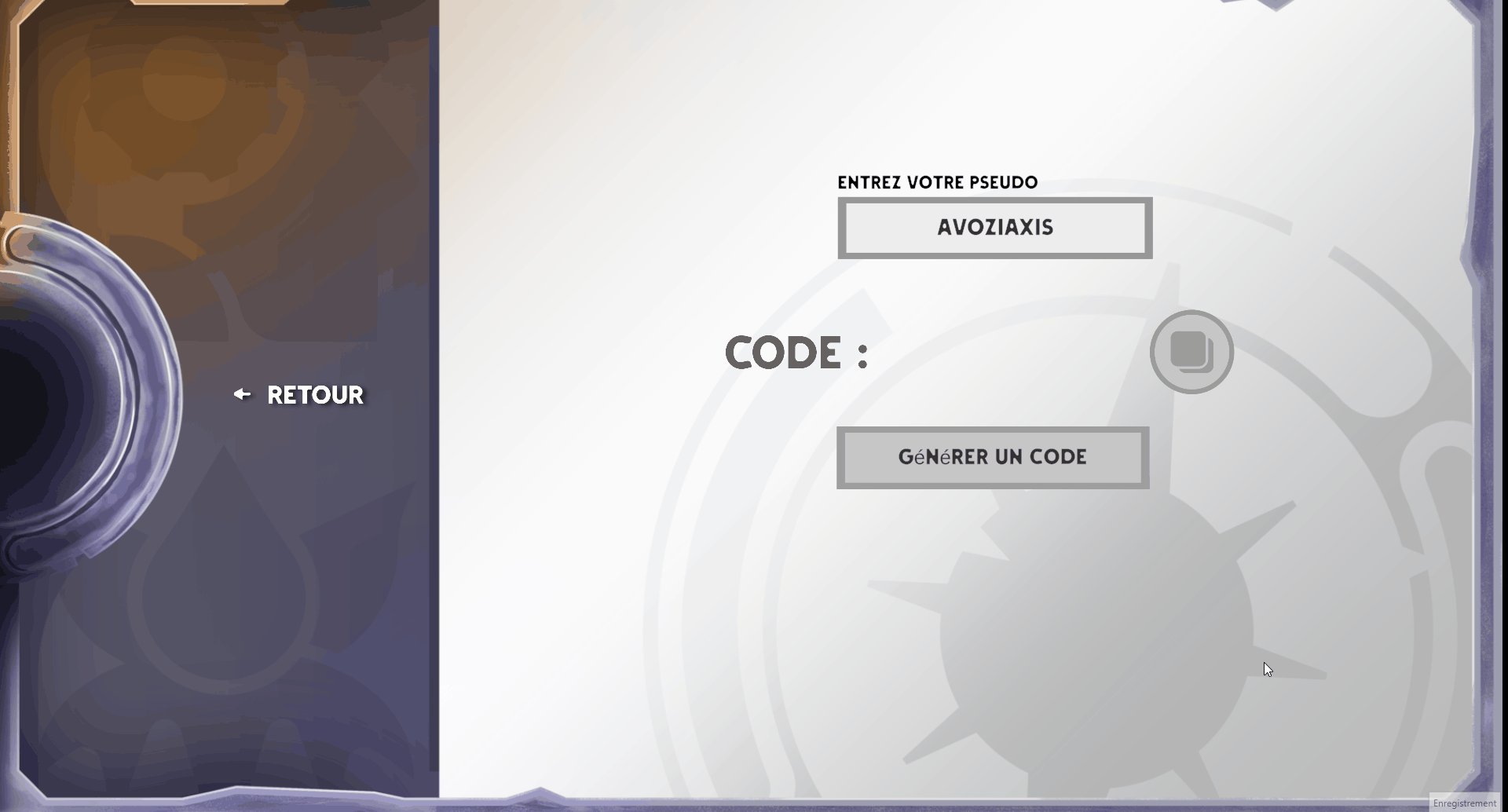
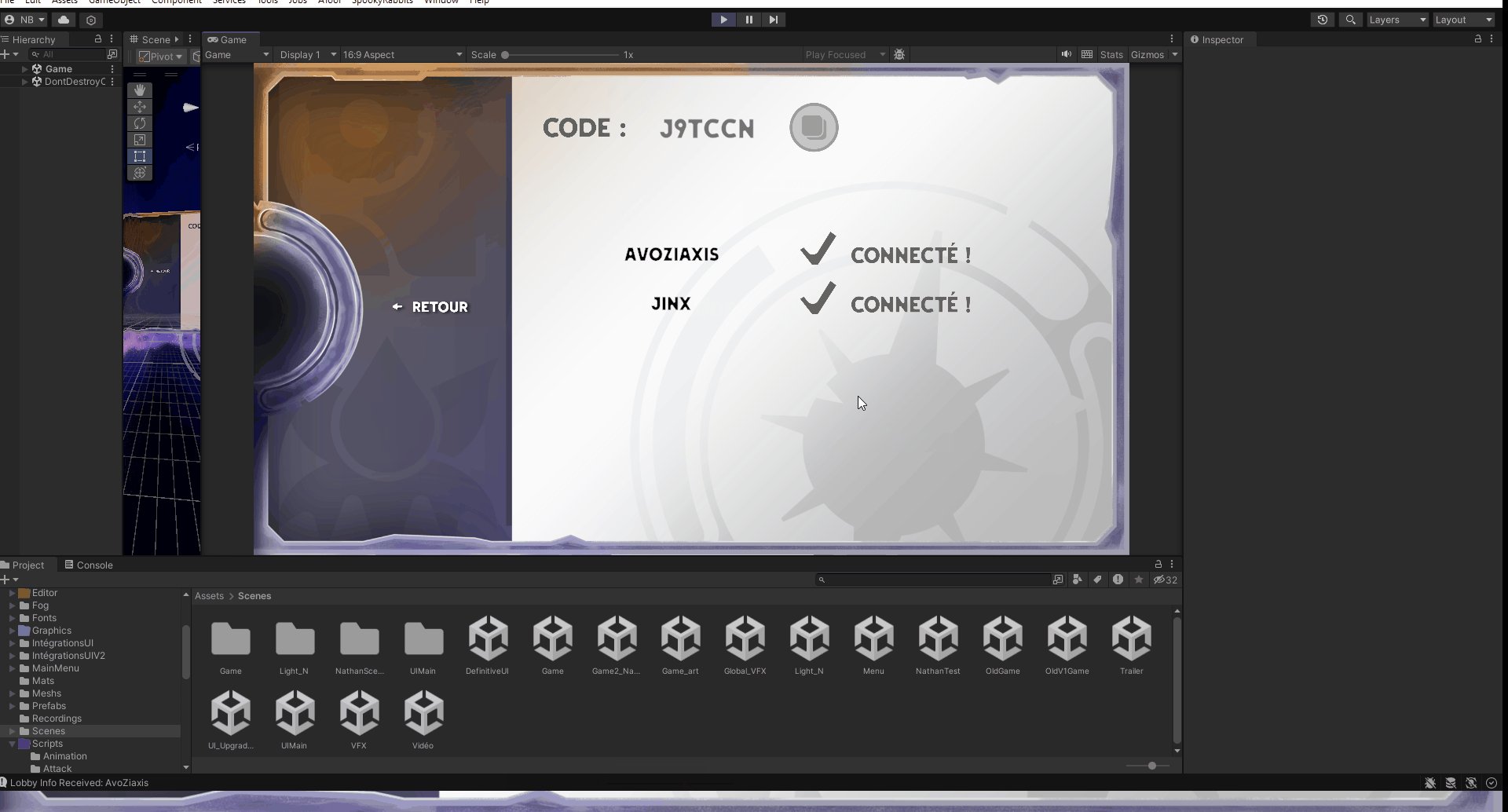
J'ai trouvé important de mettre un lobby pour le jeu, les joueurs aiment avoir un pseudo & aiment voir le pseudo de leur adversaires.
Avec ce système, on comprends que nous sommes en réseaux avec quelqu'un.